blog
From Java to Kotlin
This year, 2017, has been the year that Kotlin has made a big splash in the Android development community. At Google's I/O developer conference, Google announced that Kotlin was going to join Java as an official language of Android. This article's goal isn't to convince you that Kotlin is fantastic (it is though), or that you should use it in your projects (you really should). The goal here is to help you bring yo...
One codebase, two apps and 1278 lines of code
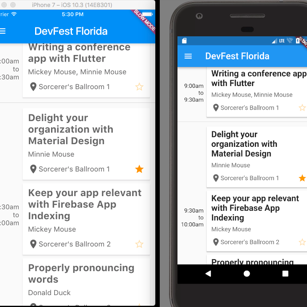
I just used Dart+Flutter to create two mobile apps. I did it in less than 1300 lines of code. Did I mention they’re NOT webapps?
Windy City DevCon & DevFest Florida
DevFest Florida is one of the many DevFests that GDG groups around the world are putting on this fall. GDG Sun Coast, the group I help organize is one of the groups that are involved in organizing the event in Florida, DevFest Florida. This year ...
Dart with Flutter - Your next new favorite language
OK so how many times do you have a client come to you and say I would like to have an iOS version AND an Android version of an app built. What do you mean it’s going to take twice as long? If you already built it once why do you need to build it again? Any situation you find yourself in where you want one codebase to generate two native apps (no Xamarin and no HTML5) Dart & the Flutter SDK are here to help.
D...
Android Studio Tools - Layout Inspector
Have you ever worked out a layout xml file, run your app and see something other than what you were expecting? Or perhaps not see the view you expected at all? The Layout Inspector of Android Studio is a powerful tool that helps you visualize the UI of your app. I know what you’re thinking. You’ve seen the Eclipse RCP-esque Android Device Monitor and the not so easy to use View Hierarchy. This is definitely not th...
Keep your app relevant with Firebase App Indexing
How many apps do you have on your Android or iOS device? The devices come with
around 10 already installed from the manufacturer. Add in your games, social
media, messaging apps and this number can grow quickly. Luckily for you Google &
Apple let you store your apps in folders. Where you can declutter your home
screens and forget about those apps forever. This however can cause a problem
for you the app develo...
DexIndexOverflowException: method ID not in [0, 0xffff]: 65536
Have you seen this before?
Seeing the following error after including a big new library via a gradle can make you very very nervous. You see this error only when you try running your code, because hey, gradle says you didn’t have any errors so what gives?
What’s going on?
Well, Android application files, or APKs, contain executable bytecode files. These byte code files exist in the form of a Dalvik Executable ...
Simplifying your Android code with Butter Knife
So if you’re an Android developer than you’ve used findViewById. As an Android developer you’ve undoubtedly seen, and called, that method many times. It helps you access views contained in the layout files of your Activities or Fragments.
Many of your apps have their onCreate or init methods littered with this method call to obtain reference to all your views that need to interact with your code. Special logic to...
Replacing ListView with RecyclerView
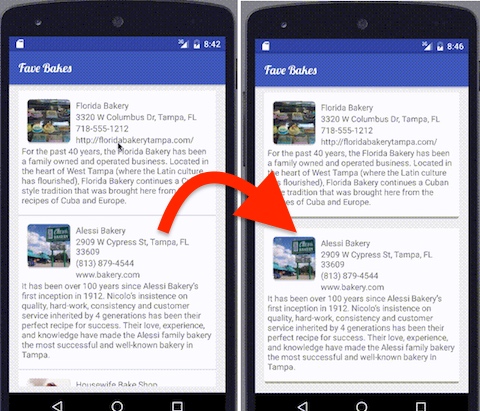
So if you’ve ever written an Android app, chances are that you’ve used a ListView. If you’re new to Android development, ListView is a common view that allows you to display in a table like view. Here’s a sample of what a ListView looks like running on an Android device, next to what a RecyclerView with the same data and same item layout. Both ListView and RecyclerView are similar in that they allow developers to ...
Animation with Autolayout
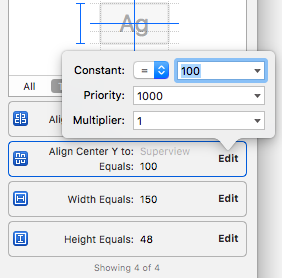
Lots of apps take advantage of autolayout, and if your app isn’t currently you really should check out implementing it. Autolayout is a great tool for getting all your UIView components to be in the right place and be the right size. Animation is just the movement of objects. Sort of seems like we have two diametrically opposing concepts here; autolayout to get things in the right place with the right size and ani...
Which image did I just load into that UIImage?
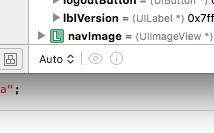
It’s been a couple of weeks since my last post. In this brief post I am going to show you how to check out what image you’ve loaded into your UIImage. I found this helpful when loading image assets from a REST webservice. So first thing’s first I set up a breakpoint after my UIImage is initialized.
Then by clicking the eyeball icon we get a nice preview of the image. Pretty neat.
I know this probably won’t b...
How to customize Android UI
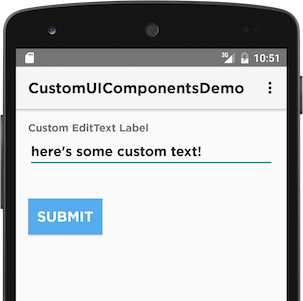
In this post I will walk you through how to achieve customization of various Android UI elements. For those not interested in reading through this, all the code can be found on GitHub. For everyone else let’s get started applying our own theme to our app!
So let’s go ahead and open up Android studio and create a new Android project.
Let’s go ahead and select a Blank Activity and we can keep the default name of Ma...
Having trouble with Fabric and Android Studio?
Fabric, (www.fabric.io) is the new umbrella webapp from Twitter that incorporates all of Twitter’s APIs. Fabric provides plugins for XCode, IntelliJ, Eclipse and Android Studio providing support for Crashlytics, Twitter, MoPub and Digits. It’s extremely easy to get setup, most of the time that is, with it’s walkthrough setup process. There are parts of the setup that either wait for you to do something and in most...
Hiding empty table cells in UITableViews
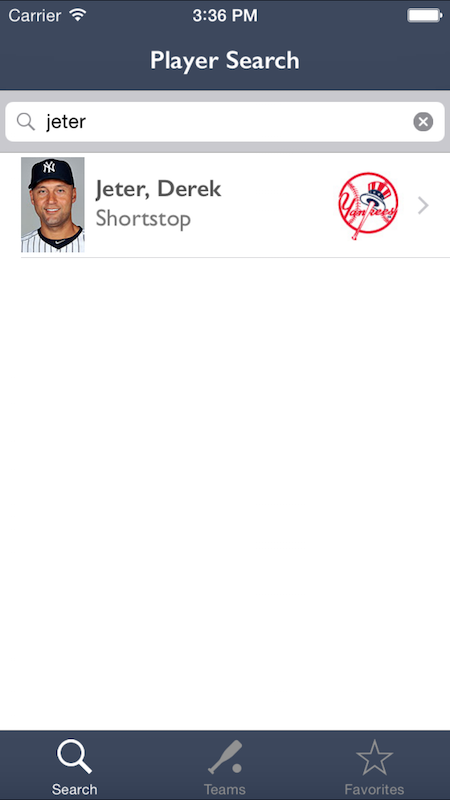
Recently for a coding challenge I had to display a table full of search results from a web service. Always a fun challenge but when you really want to impress sometimes this:
just looks a bit off putting if you’re trying to show off your UI/UX skills. So how can we get rid of these empty cells? Well one way would be to add a UIView to your custom UITableViewCells, give it a background color and set it just at t...
How to determine nearby locations with trigonometry!
Lots of apps out there figure out how to determine locations near you. So just how exactly do we do that? Well SQLServer has some nice functionality baked right in. So does Android and iOS. What if you’re using mySQL and all you’ve got are latitudes and longitudes? How would you figure out which of those locations are near where you are?
Do you remember your high school trigonometry? Does the acronym SOHCAHTOA ma...